TeeChart VCL / FMX
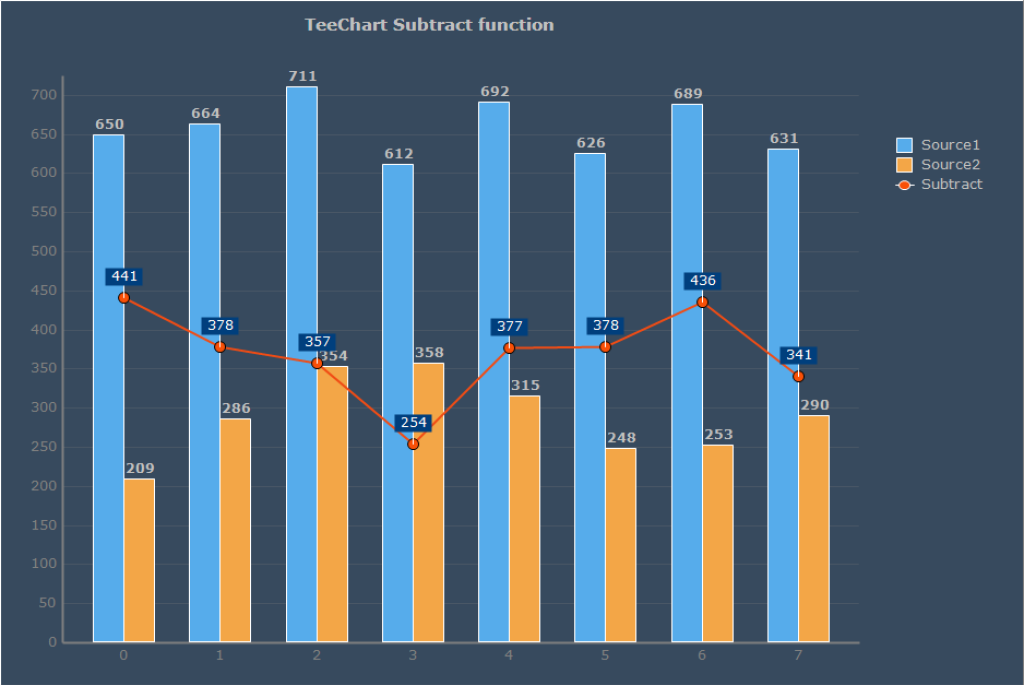
Die TeeChart Pro Diagrammkomponentenbibliothek bietet Hunderte von Grafikstilen in 2D und 3D zur Datenvisualisierung, 56 mathematische, statistische und finanzielle Funktionen zur Auswahl, mit einer unbegrenzten Anzahl an Achsen und 30 Palettenkomponenten.
One source for cross-platform
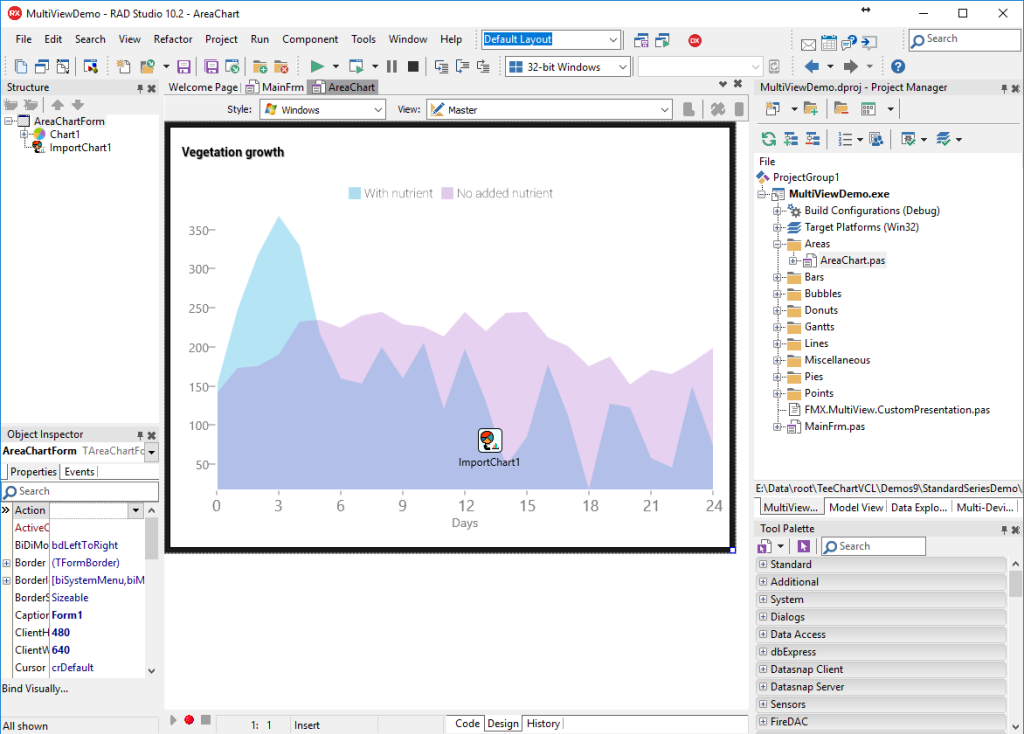
Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. Download executable examples.
Design the forms in the IDE and build/run them to any of the platforms on the list.
Now you can use TeeChart with FMXLinux to port/build your charting applications to/for Linux with Embarcadero Delphi 10.2 Tokyo.
Responsive
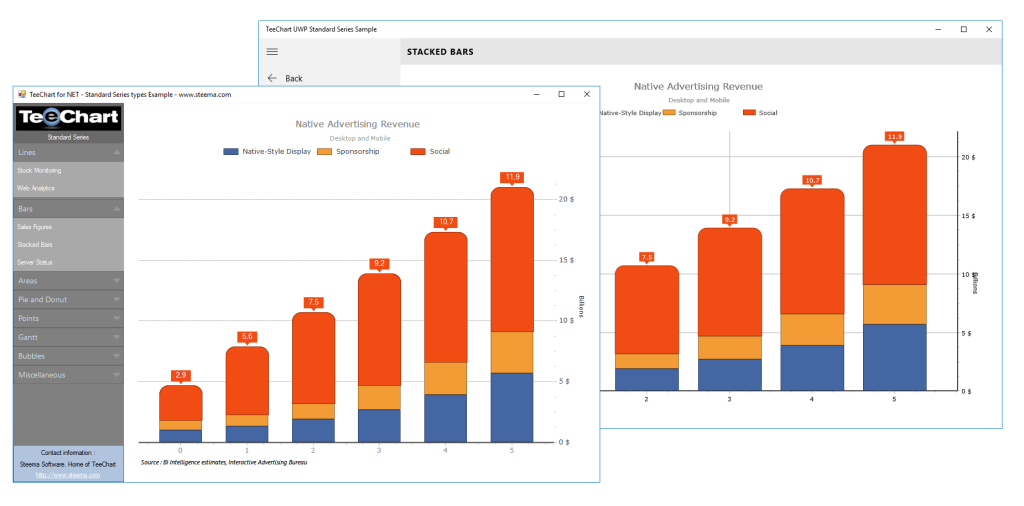
TeeChart will scale and fit to any screen size. If you're building dashboards you can place multiple, resizeable charts on each dashboard panel. FireMonkey will handle most of the variations for the different platforms.
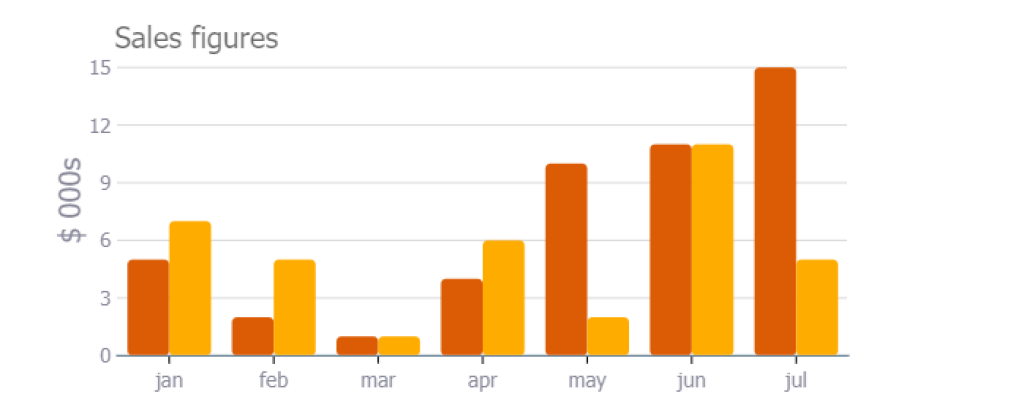
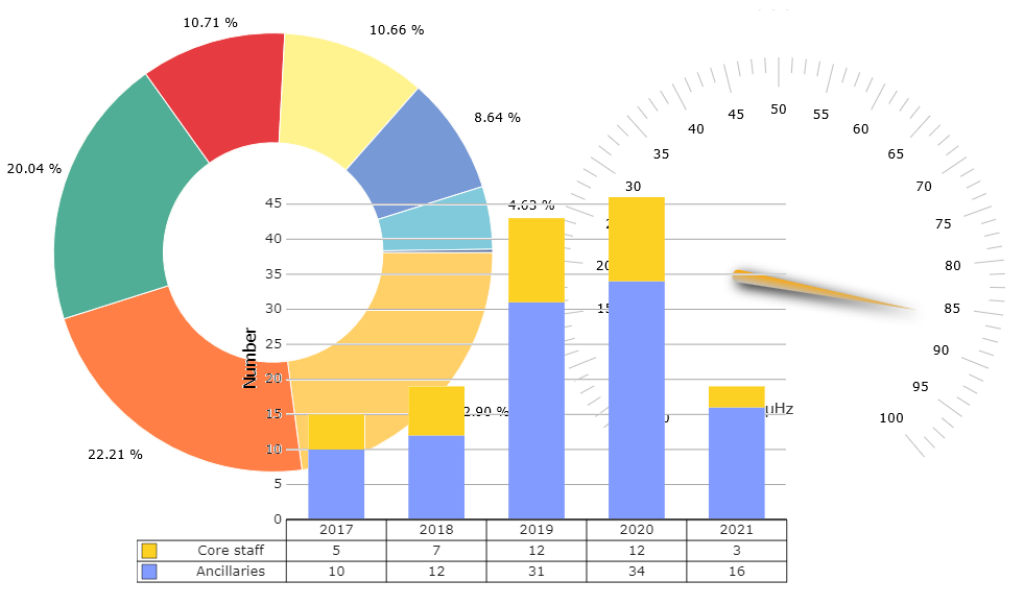
Many chart types
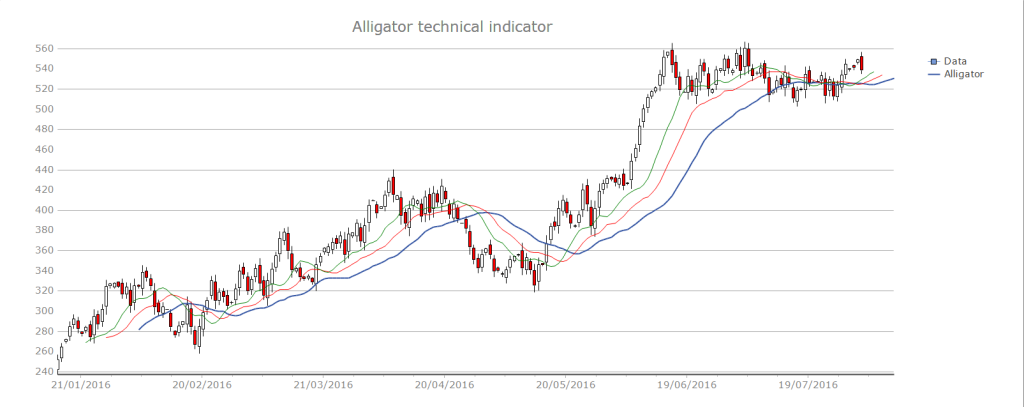
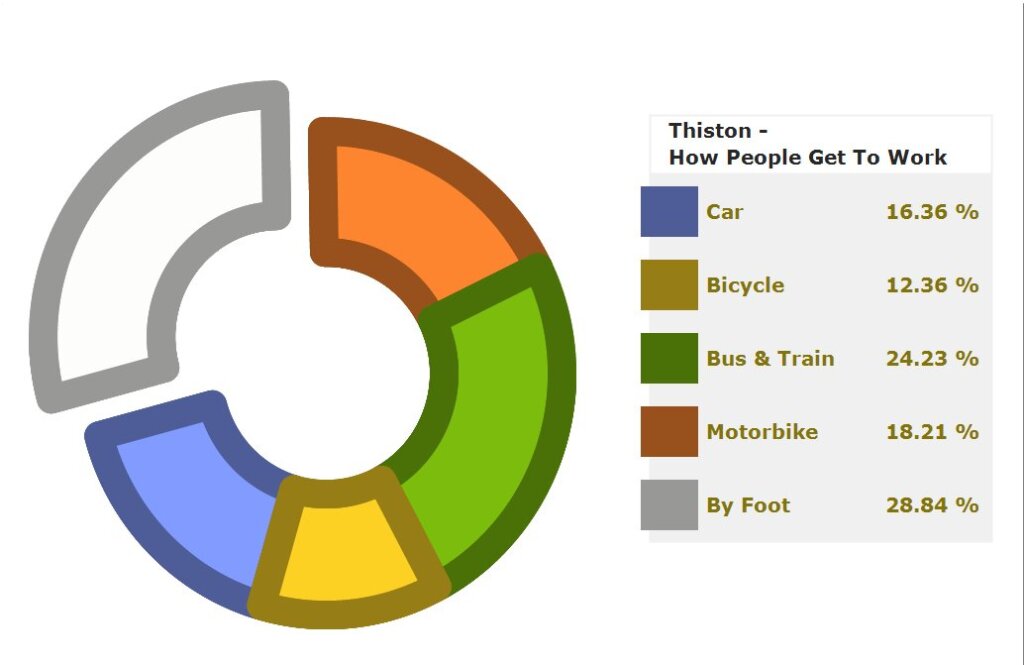
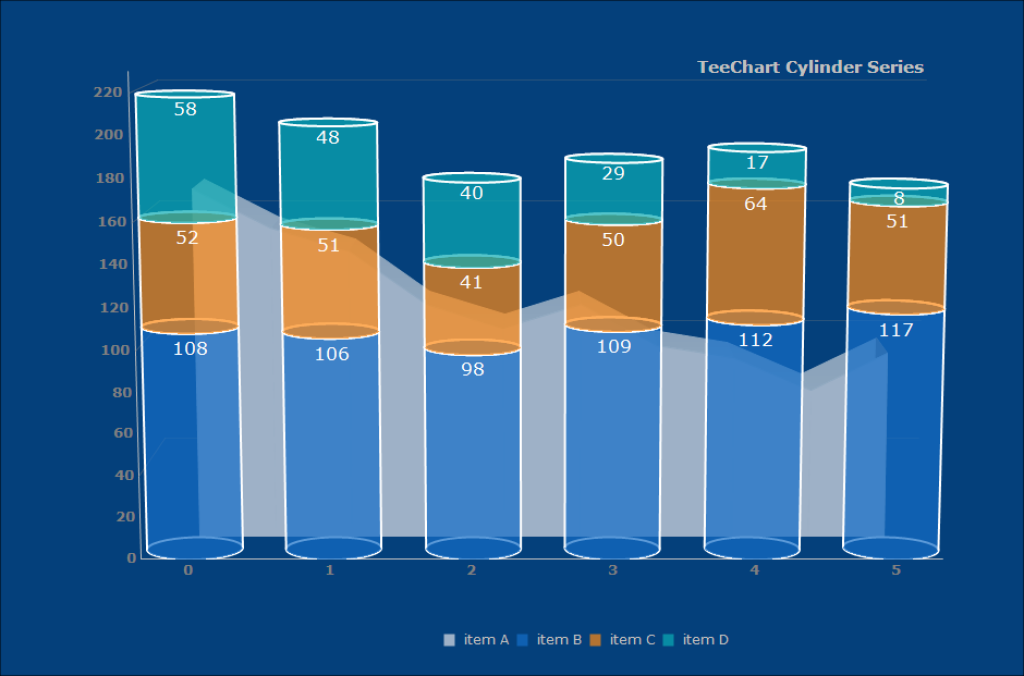
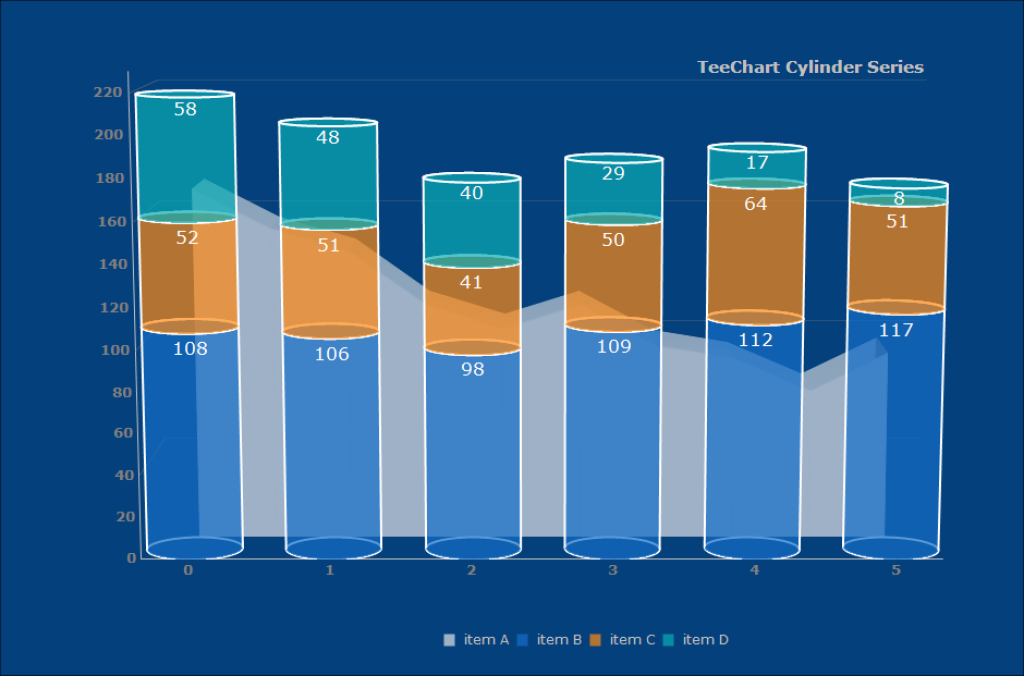
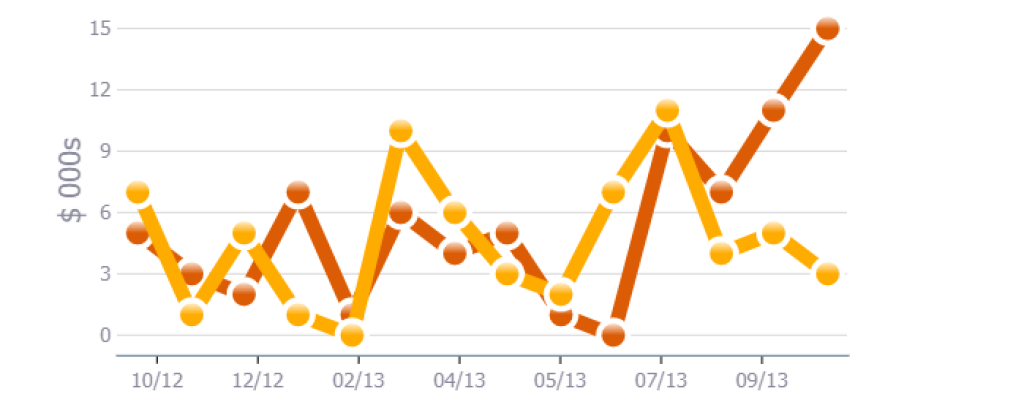
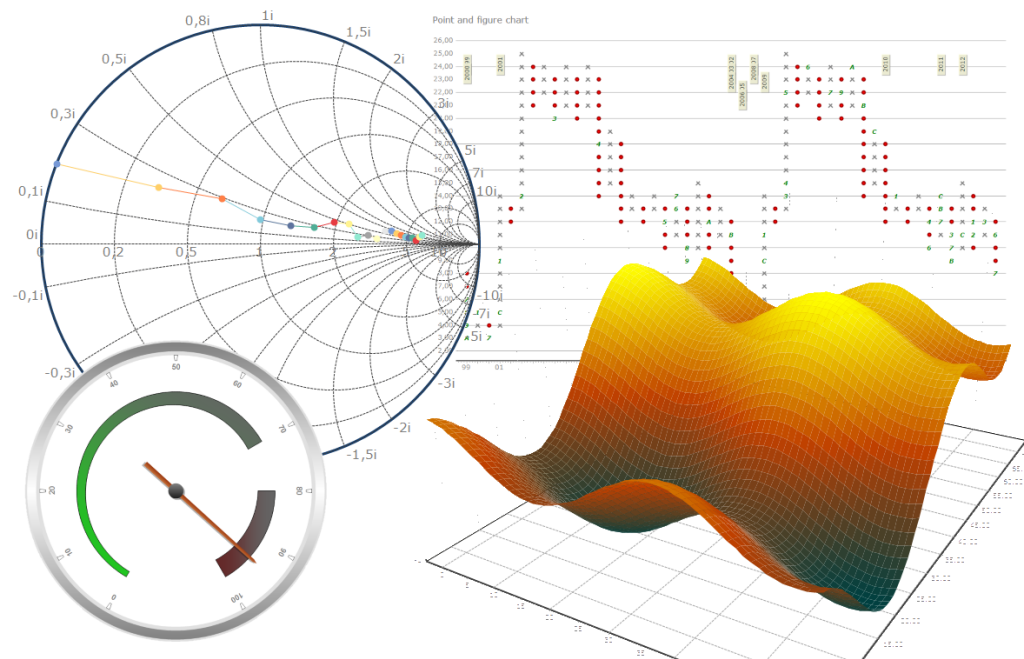
TeeChart offers an immense array of Charts, Maps and Gauges to display your data in the most effective and manageable way. Over 60 Chart types with 2D and 3D views - from common bar, line, area to financial and statistical charts.
This is a Surface Series that offers plots of 3 dimensional data.